Draw a Circle Around a Variable Region

Before we beginning. If you lot want more free content merely in video format. Don't miss out on my Youtube channel where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are y'all new to web evolution and CSS? Have yous ever wondered how those nice shapes are fabricated that you see all over the internet? Wonder no more. You've come to the right place.
Below I will explain the very basics of creating shapes with CSS. There's a lot to tell you well-nigh this topic! Therefore I volition not cover all (far from all) tools and shapes but this should give you a basic idea of how shapes are created with CSS.
Some shapes require more "set up and tricks" than others. Creating shapes with CSS is usually a combination of using width, height, top, correct, left, border, lesser, transform and pseudo-elements like :earlier and :afterwards. We also take more modernistic CSS backdrop to create shapes with like shape-outside and clip-path. I'll write nigh them below too.
CSS Shapes - The basic way
By using a few tricks in CSS nosotros've ever been able to create bones shapes like squares, circles, and triangles with regular CSS backdrop. Permit'southward look at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to accomplish. By default, a div is ever a square or a rectangle.
You lot set the width and height as shown in the below code. Then it's but a affair of giving the element a background color. You can have whatsoever other properties you lot desire on the element.
#foursquare { background: lightblue; width: 100px; meridian: 100px; } 
Circles
Information technology's near equally easy to create a circle. To create a circle nosotros can set the border-radius on the element. This will create curved corners on the chemical element.
If we fix it to l% information technology will create a circle. If you prepare a dissimilar width and elevation we volition get an oval instead.
#circle { groundwork: lightblue; border-radius: 50%; width: 100px; tiptop: 100px; } 
Triangles
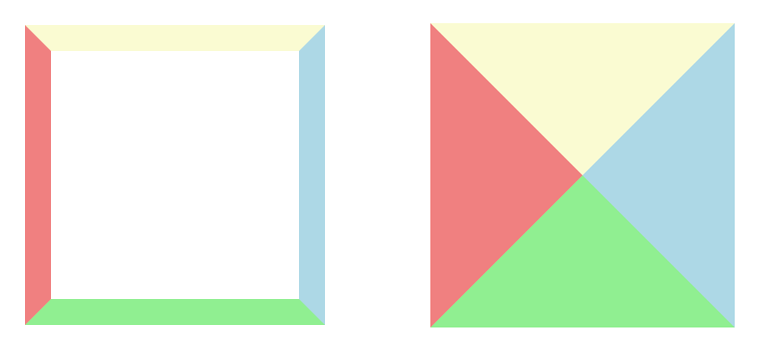
Triangles are a picayune trickier. Nosotros have to fix the borders on the chemical element to friction match a triangle. By setting the width and peak to zero on the element, the bodily width of the chemical element is going to exist the width of the border.
Keep in mind that the edge edges on an element are 45 degree diagonals to each other. That's why this method works to create a triangle. Past setting one of the borders to a solid color and the other borders to transparent information technology will take the form of a triangle.

#triangle { width: 0; tiptop: 0; border-left: 40px solid transparent; border-correct: 40px solid transparent; edge-lesser: 80px solid lightblue; } 
If yous want to take a triangle/pointer pointing in some other direction You lot can change the border values corresponding to what side you desire to be visible. Or y'all can rotate the element with the transform property if yous want to be really fancy.
#triangle { width: 0; height: 0; edge-top: 40px solid transparent; border-right: 80px solid lightblue; edge-bottom: 40px solid transparent; } 
Alright – that'due south an intro to basic shapes with CSS. At that place are probably an countless amount of shapes you tin can think of to create. These are but the fundamentals, simply with a petty inventiveness and determination y'all tin accomplish a lot with only basic CSS properties.
In some cases, with more advanced shapes, information technology'due south also a good idea to employ the :after and :before pseudo selectors. This is out of telescopic of this article though every bit my intention is to cover the basics to get you going.
Disadvantage
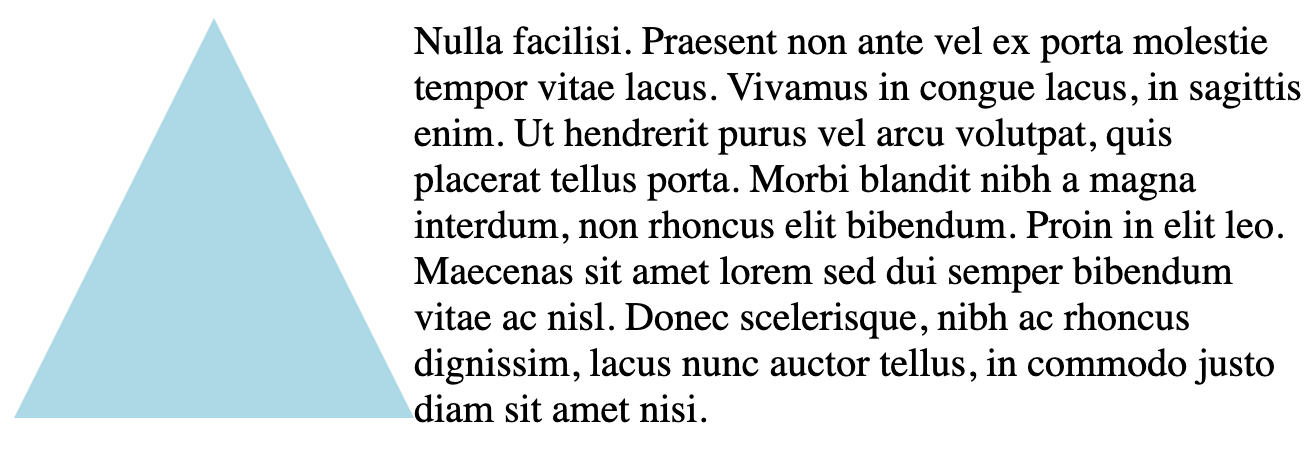
There is one large disadvantage with the to a higher place approach. For example, if yous want your text to flow around and wrap your shape. A regular HTML div with background and borders to make up the shape won't allow that. The text volition not adapt and period effectually your shape. Instead it will flow around the div itself (which is a square or a rectangle).
Below is an illustration showing the triangle and how the text will flow.

Luckily we have some modern CSS backdrop to use instead.
CSS Shapes - The other way
Nowadays we have a property chosen shape-exterior to use in CSS. This property lets you ascertain a shape that the text will wrap/flow effectually.
Along with this holding we take some basic shapes:
inset()
circle()
ellipse()
polygon()
Here's a tip: You can also use the clip-path property. You can create your shape with that in the same way, just it won't allow the text wrap around your shape like shape-outside does.
The chemical element that nosotros are going to employ the shape to with the shape-outside property to has to exist floated. Information technology also has to have a defined width and tiptop. That'southward really important to know!
Yous can read more than almost why here. Beneath is also a text that I've taken from the provided link to developer.mozilla.org.
The shape-exterior property is specified using the values from the list below, which ascertain the bladder area for float elements. The float area determines the shape around which inline content (bladder elements) wrap. inset()
The inset() blazon can be used to create a rectangle/foursquare with an optional offset for the wrapping text. Information technology allows y'all to provide values on how much you lot want your wrapping text to overlap the shape.
You can specify the offset to be the same for all four directions similar this: inset(20px). Or it tin can be individually prepare for each direction: inset(20px 5px 30px 10px).
You can use other units also to fix the offset, for instance, percent. The values correspond similar this: inset(top right lesser left) .
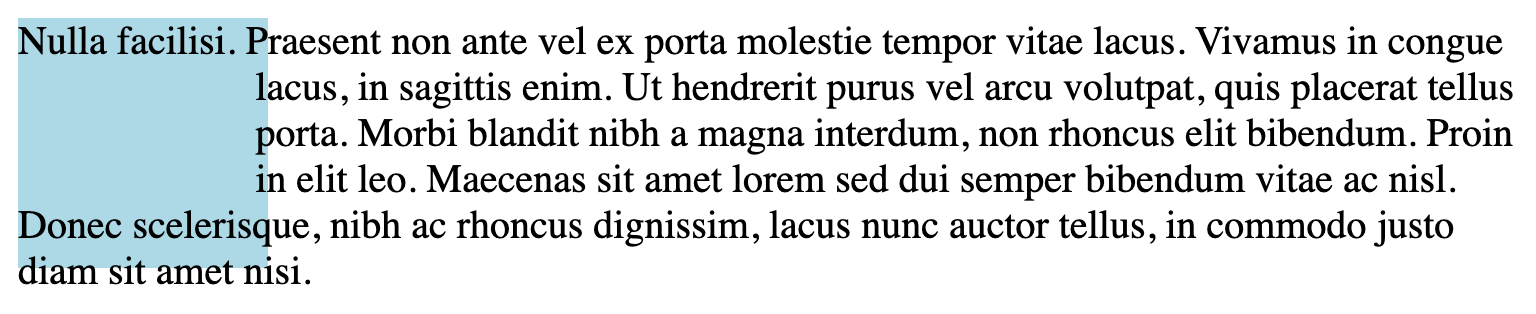
Check out the below code instance. I've specified the inset values to be 20px at the top, 5px to the correct, 30px at the bottom and 10px to the left. If y'all want your text to go around your square instead yous tin just skip using inset() at all. Instead set the background on your div and specify the size as usual.
#foursquare { bladder: left; width: 100px; height: 100px; shape-exterior: inset(20px 5px 30px 10px); background: lightblue; } 
It is also possible to give inset() a second value that specifies the border-radius of the inset. Similar beneath:
#square { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
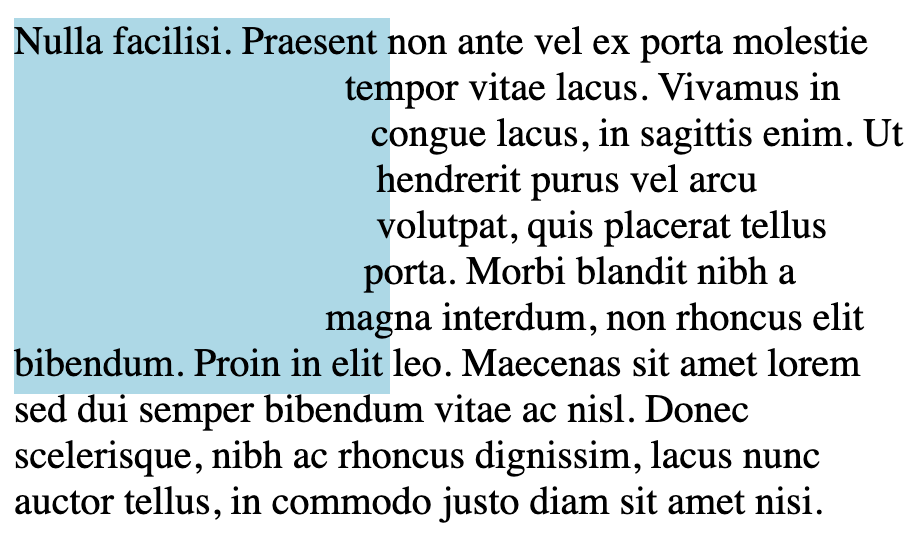
circle()
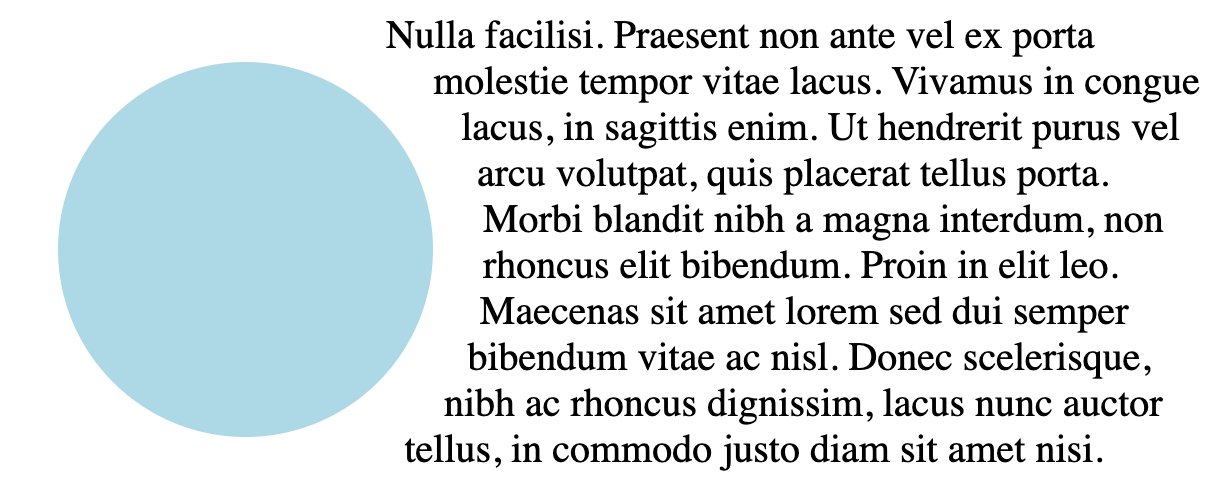
In this one a circle is created using the shape-outside property. You too accept to apply a clip-path with the respective holding for the circumvolve to prove upwards.
The clip-path property can take the same value as the shape-outside property so nosotros can requite information technology the standard circle() shape that nosotros used for shape-outside. Also, note that I've applied a 20px margin on the element here to give the text some space.
#circumvolve { bladder: left; width: 300px; height: 300px; margin: 20px; shape-outside: circle(); prune-path: circumvolve(); background: lightblue; } 
In the above example, I don't specify the radius of the circle. This is considering I want it to be every bit big as the div is (300px). If you lot want to specify a different size for the circumvolve you tin can do that.
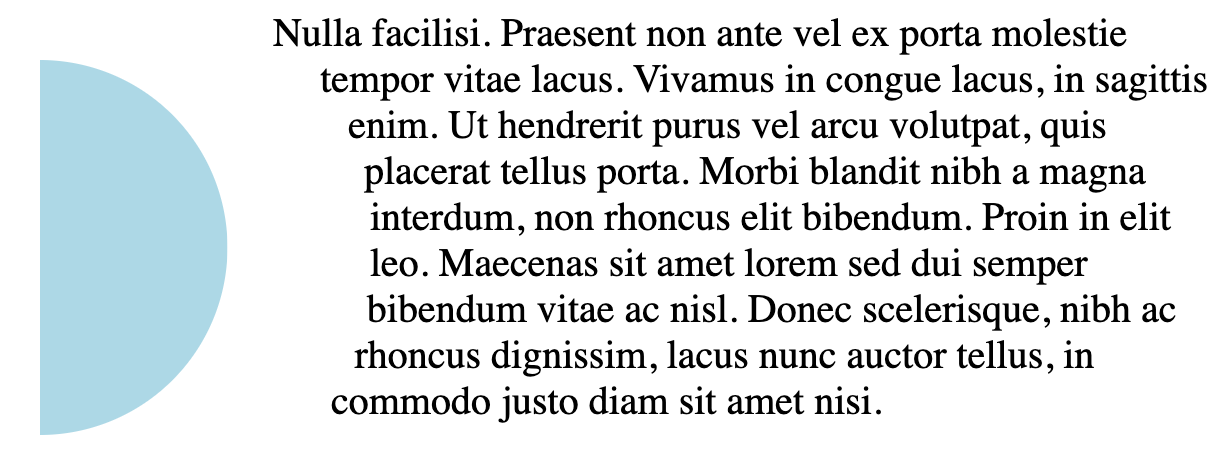
The circle() takes two values. The commencement value is the radius and the second value is the position. These values will specify the center of the circle.
In the below example I've set the radius to l%. And then I have shifted the center of the circumvolve by 30%. Note that the word "at" has to exist used between the radius and position values.
I've also specified another position value on the clip-path. This will clip the circumvolve in one-half every bit I motion the position to zilch.
#circle { float: left; width: 150px; height: 150px; margin: 20px; shape-exterior: circle(fifty% at thirty%); clip-path: circumvolve(l% at 0%); background: lightblue; } 
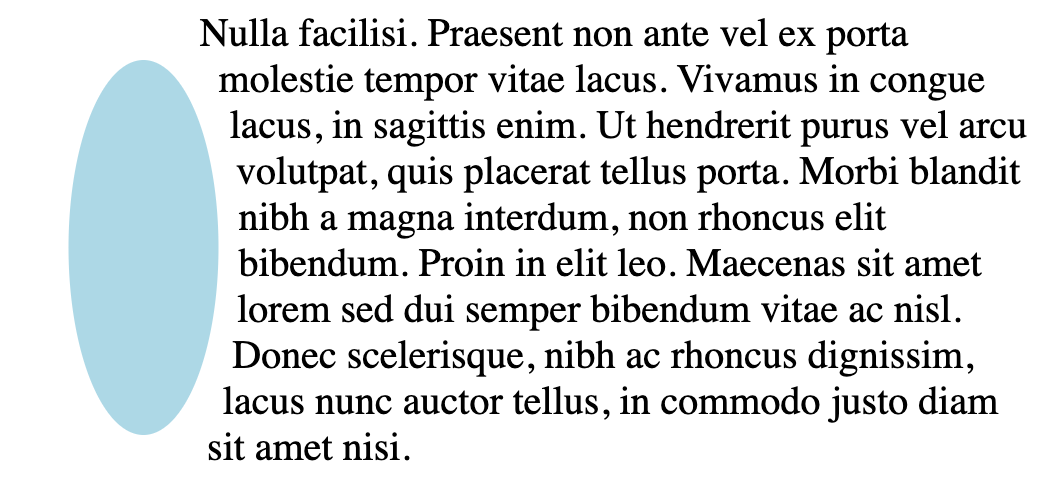
ellipse()
Ellipses work the same way as circles except that they create an oval. You lot can define both the X value and the Y value, like this: ellipse(25px 50px).
The same as a circle, information technology also takes a position value as the last value.
#ellipse { float: left; width: 150px; peak: 150px; margin: 20px; shape-outside: ellipse(20% 50%); clip-path: ellipse(20% l%); background: lightblue; } 
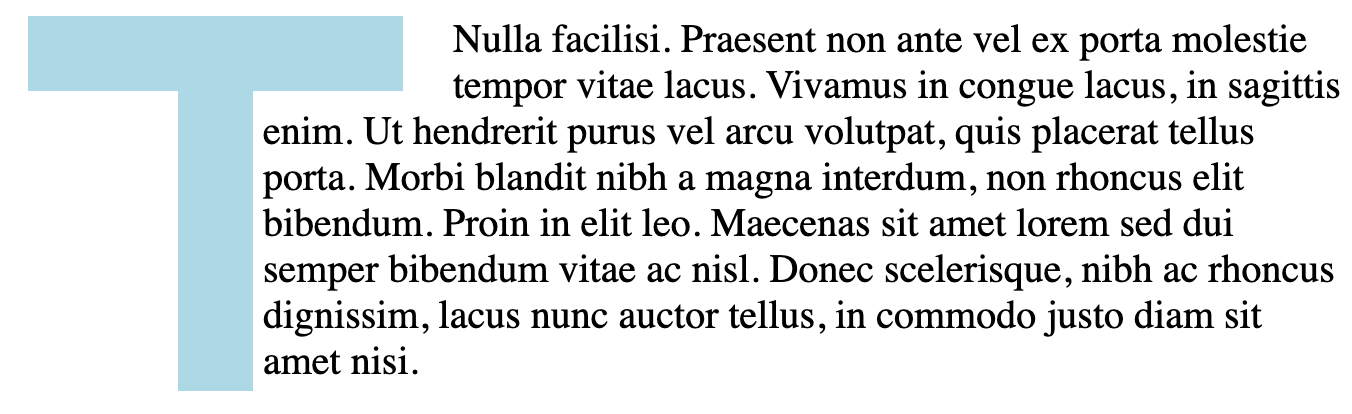
polygon()
A polygon is a shape with different vertices/coordinates divers. Beneath I create a "T" shape which is the showtime alphabetic character in my name. I start from the coordinates 0,0 and move from left to right to create the "T" shape.
#polygon { float: left; width: 150px; peak: 150px; margin: 0 20px; shape-outside: polygon( 0 0, 100% 0, 100% twenty%, threescore% 20%, sixty% 100%, 40% 100%, forty% twenty%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% twenty%, lx% xx%, 60% 100%, forty% 100%, 40% 20%, 0 20% ); background: lightblue; } 
Images
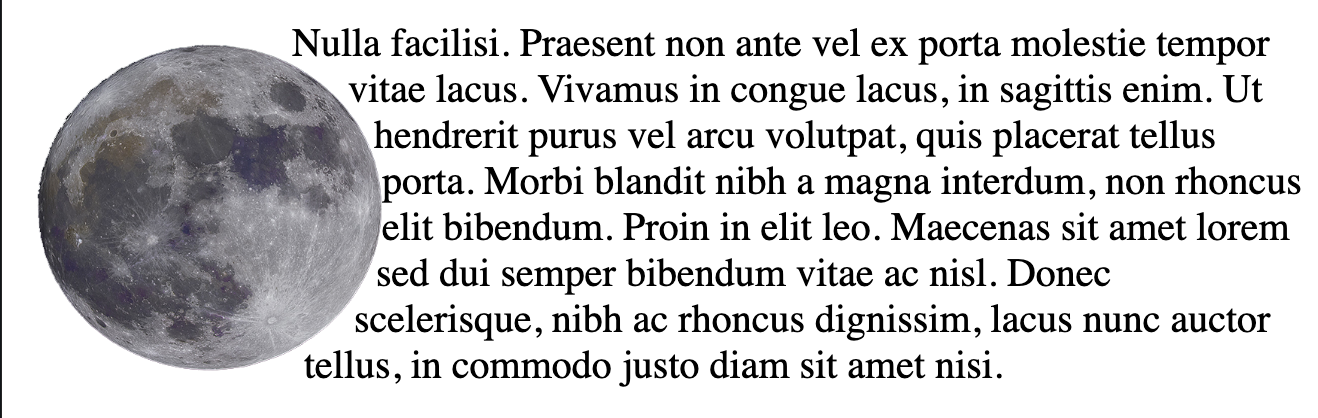
You tin also employ images with transparent backgrounds to create your shape. Similar this round beautiful moon below.
This is a .png image with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { bladder: left; width: 150px; height: 150px; shape-exterior: url("./src/moon.png"); } 
And that's it! Thanks for reading.
About the writer of this article
My proper name is Thomas Weibenfalk and I'm a developer from Sweden. I regularly create free tutorials on my Youtube channel. There's also a few premium courses out there on React and Gatsby. Experience free to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Acquire to code for free. freeCodeCamp'southward open source curriculum has helped more than twoscore,000 people get jobs as developers. Get started
fairbankrobef1970.blogspot.com
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "Draw a Circle Around a Variable Region"
Post a Comment